(First posted December 12th 2017, updated May 2025)
(Update May 2025 - These days I use VS Code a lot more - but still like Sublime Text for its simplicity and flexibility. It's a great no-frills editor for when I want to work with markdown or text files. And the majority of these extensions are still part of my package!)
There are plenty of lists of must-have plugins for Sublime Text out there, but I thought I’d make a small list of those that I actually use on a day-to-day basis and which I feel give me a real productivity boost.
Hopefully you’ll find some of these genuinely useful for your own workflow.
Step Zero: Unleash the Power with Package Control
Before we get going here, first things - there's a setup step you need to do first, it's really easy: Package Control. This is a real simple step to unlock a whole host of possibilities with Sublime (quite why it's not baked in I'm not entirely sure). If you're not already familiar with it, no stress! Head over to the official Package Control installation guide – or check the "Tools" menu for it.
Once Package Control is all set up, installing any package is super straightforward:
- Summon the Command Palette:
Tools > Command Paletteor the trustyCtrl+Shift+P(Windows/Linux) /Cmd+Shift+P(Mac). - Type "Install Package" and select the obvious choice:
Package Control: Install Package. - Wait a heartbeat, and a new input field will pop up. Start typing the name of any plugin from my list below, select it, hit Enter, and boom – installed!
My Core 7: The Sublime Text Plugins I Can't Live Without
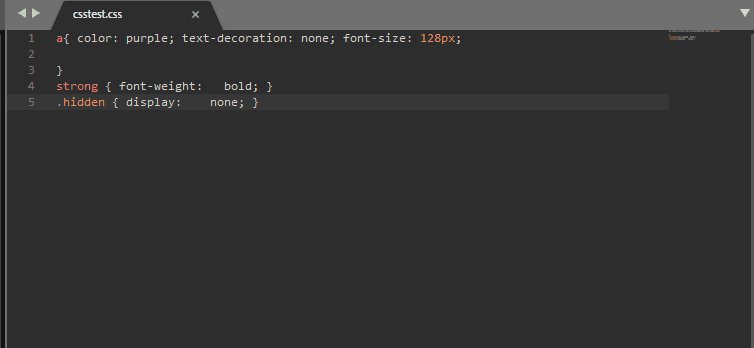
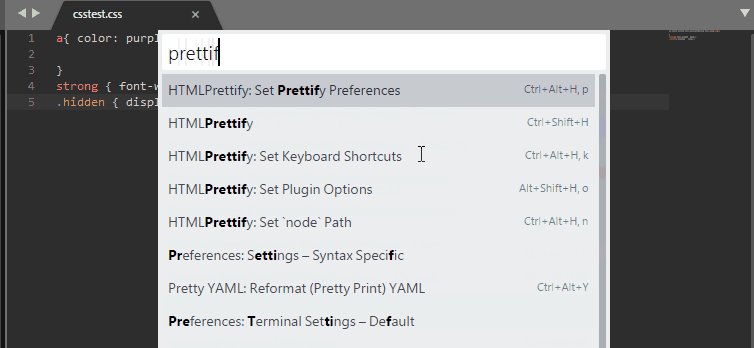
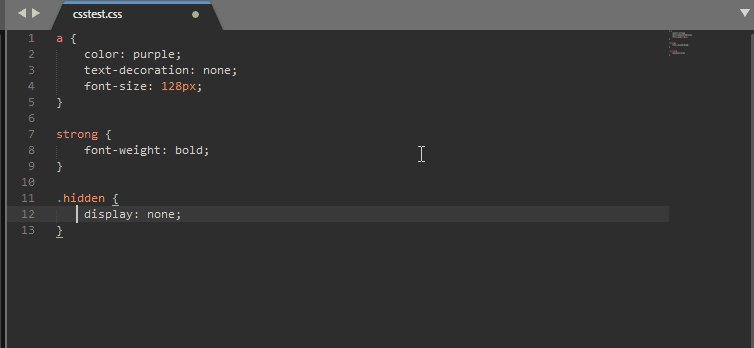
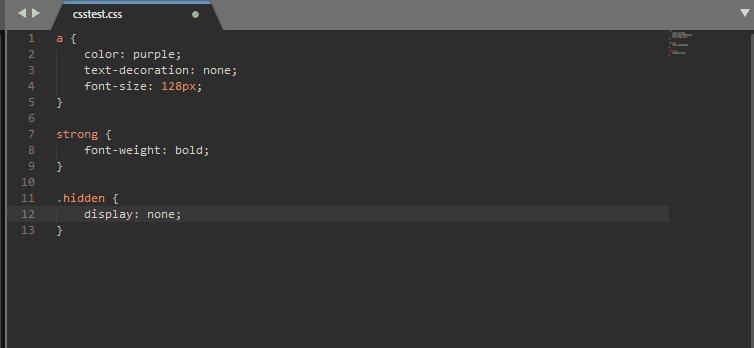
1. HTML-CSS-JS Prettify
Manually formatting code – indents, arguing over tabs vs. spaces – is a waste of precious coding time imo (so much of coding is faff!). This plugin is an absolute lifesaver. It takes your potentially tangled mess of HTML, CSS, or JavaScript and, with a simple command, transforms it into something beautifully structured, consistent, and visually appealing. Achieving consistent code formatting across all your projects suddenly becomes effortless.

Alt-P, but check its settings!)2. MarkdownEditing
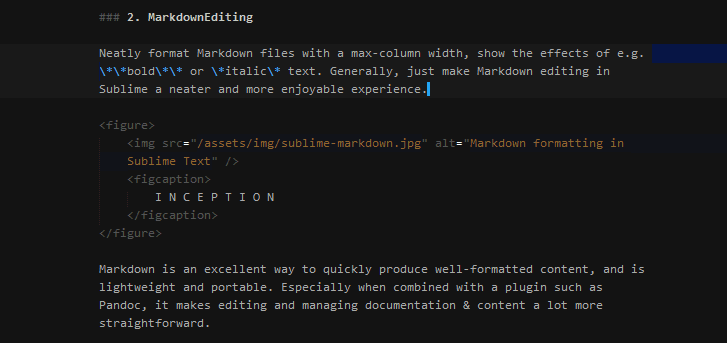
If you find yourself writing any Markdown (and in this day and age, you really should be!), then this plugin is, without a doubt, a non-negotiable must-have. It elegantly formats your Markdown files, providing thoughtful features like a sensible maximum column width (great for readability) and clear visual cues for bold or italic text. It simply elevates the experience, making writing and reading Markdown in Sublime Text significantly neater and far more enjoyable.

Markdown itself is an exceptionally efficient way to produce well-formatted content quickly. It's lightweight, highly portable, and when you pair it with a conversion powerhouse like Pandoc (coming up next!), managing documentation and various content types becomes incredibly straightforward and powerful.
3. Pandoc (Sublime Plugin)
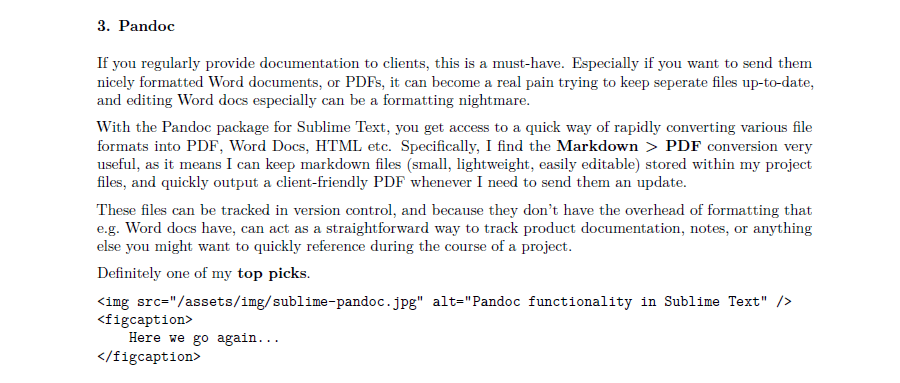
Do you regularly provide documentation to clients? Then listen up: Pandoc is your new best friend. Especially if you've ever wanted to send them nicely formatted Word documents or PDFs, you know the pain of trying to keep separate files in sync. And editing Word documents directly for version control? That's a recipe for a formatting nightmare.
The Pandoc package for Sublime Text provides a lightning-fast way to convert between a multitude of file formats – think Markdown to PDF, Word Docs, HTML, EPUB, and many more. Personally, I find the Markdown to PDF conversion utterly invaluable. It means I can maintain all my documentation as small, lightweight, easily editable Markdown files, neatly tucked away within my project (and tracked by Git, naturally!). Then, whenever an update is needed, I can quickly generate a professional, client-friendly PDF.
These source Markdown files are perfect for version control, completely free from the cumbersome formatting overhead of proprietary formats like Word documents. It’s a beautifully streamlined method for tracking product documentation, project notes, or indeed, anything else you might want to quickly reference or share. This one is definitely in my top picks for a reason.

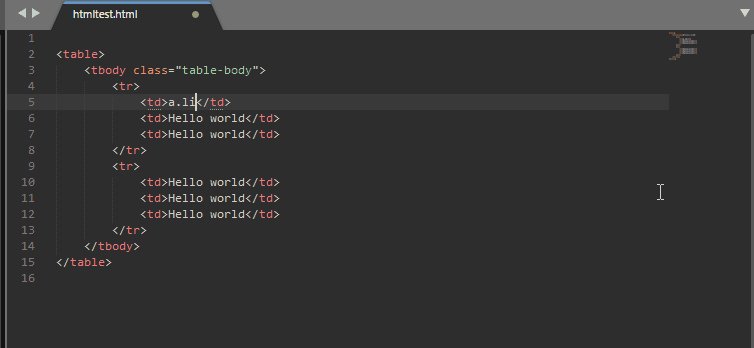
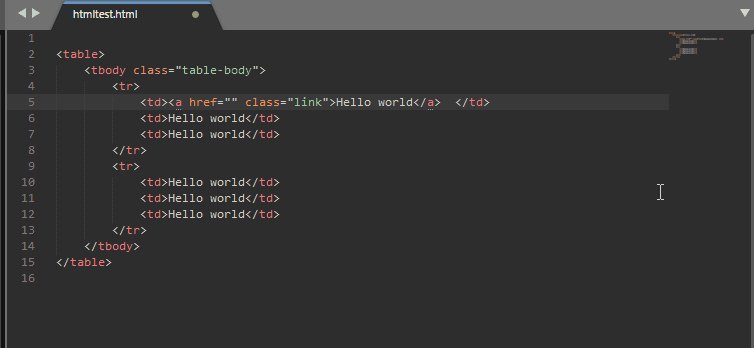
4. Emmet (formerly Zen Coding)
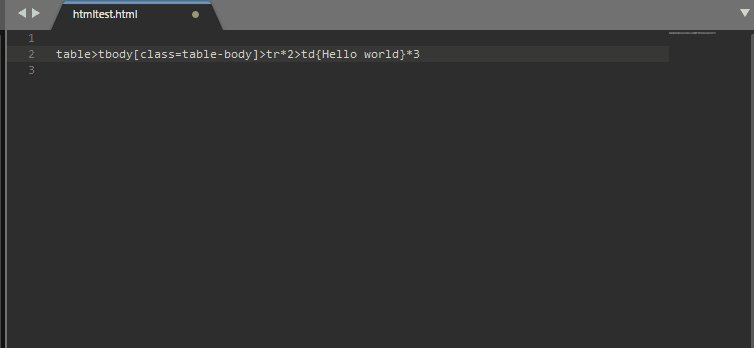
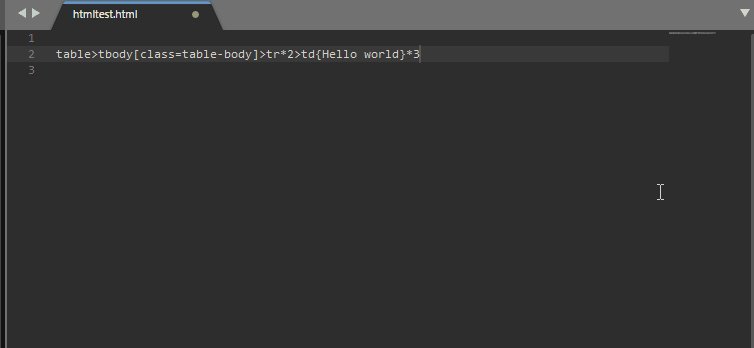
Let me be blunt: if you're crafting HTML or CSS and not using Emmet, you are needlessly working harder and slower. In my book, it's an absolutely indispensable, non-negotiable tool. Emmet allows you to expand simple, CSS-selector-like abbreviations into complex HTML structures or CSS rules – complete with attributes, class names, IDs, and even dummy content. To witness the sheer magic, you must check out the Emmet Cheat Sheet. (You can typically install it via Package Control as well).
Emmet is a phenomenal tool for rapidly scaffolding otherwise verbose HTML layouts or CSS. Even if you're not typically a fan of HTML abstraction layers like HAML or Pug (similar templating engines), Emmet offers an incredibly intuitive and efficient way to build out templates from scratch. The time it saves is simply staggering. A massive time saver, no exaggeration.

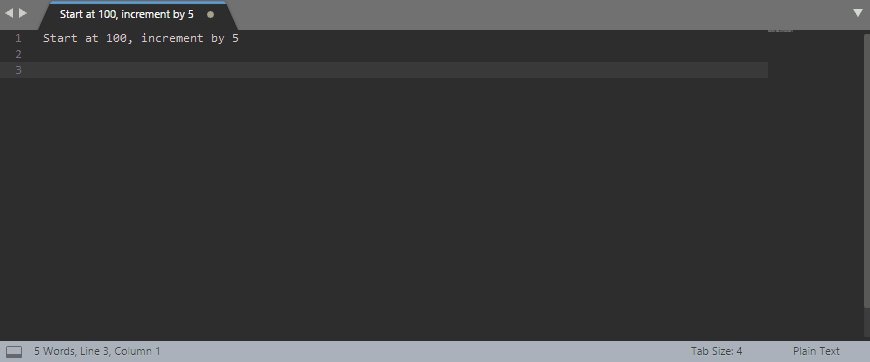
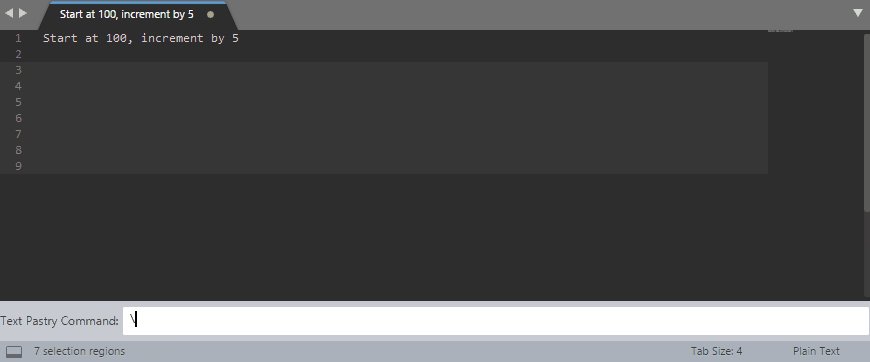
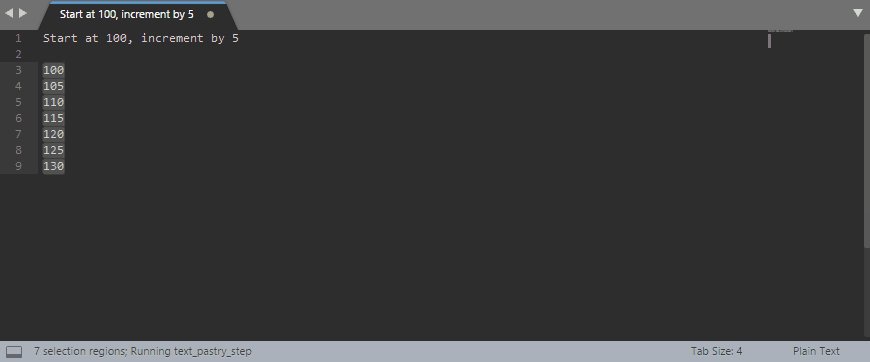
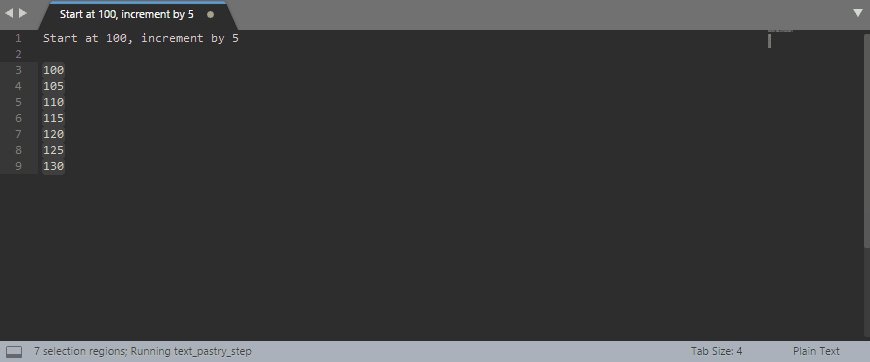
Tab, and watch complex HTML unfold. It feels like magic every time.5. Text Pastry
Text Pastry? An intriguing name, I'll grant you. I’m not entirely sure where it comes from, but its functionality is deceptively simple yet incredibly useful. In essence, this plugin turbocharges Sublime Text’s already powerful multi-cursor editing capabilities, taking them to a whole new level.
With Text Pastry, you’re able to perform operations across multiple selected lines simultaneously, but with incremental or sequential properties. Imagine needing to insert a list of incrementing numbers, a sequence of dates, the days of the week, or even generate complex number ranges across several lines. Text Pastry handles this with ease. It’s absolutely fantastic for creating dummy data, numbered list items, or any kind of repetitive structure that requires slight variations.
It might seem a bit abstract or counterintuitive at first, but once you get the hang of its commands and possibilities – especially when you combine its power with a tool like Emmet – you can dramatically enhance your workflow and automate a host of tedious, repetitive typing tasks.

Ctrl+Alt+N on Windows).6. Terminal
This one's a simple yet surprisingly useful package, especially if you frequently work with the command line (and what modern developer doesn't?). Whether you're running build tasks with tools like Gulp or Webpack, managing dependencies with npm or Composer, or interacting with CLI-based systems like Laravel’s Artisan or WordPress’ WP-CLI, quick terminal access is key.
When working with WordPress, for instance, WP-CLI is invaluable for managing sites that often utilize powerful tools like WooCommerce for e-commerce (for which plugins like WooCommerce Subscriptions or WooCommerce Bookings can be very handy), Advanced Custom Fields (ACF) for content flexibility (often paired with ACF Extended for even more power), and Gravity Forms for complex form building (which can be enhanced with Gravity Perks). Two other generally indispensable WordPress plugins are Yoast SEO for search engine optimization and UpdraftPlus for reliable backups.
All this Terminal plugin does is provide a quick and easy keyboard shortcut to open a terminal window (your system's default terminal) directly in the directory of the currently active file, or the project root. A simple tap (often Ctrl+Alt+T or configurable under Preferences > Package Settings) and you're ready to type your commands. No more manually navigating directories in a separate terminal window!
7. DocBlockr
Good documentation is not a luxury; it's a necessity, especially on large projects. Even on smaller ones, well-commented code provides an invaluable reference when you (or someone else) need to jump back into files and functions after a short or long absence. "Future You" will thank "Past You".
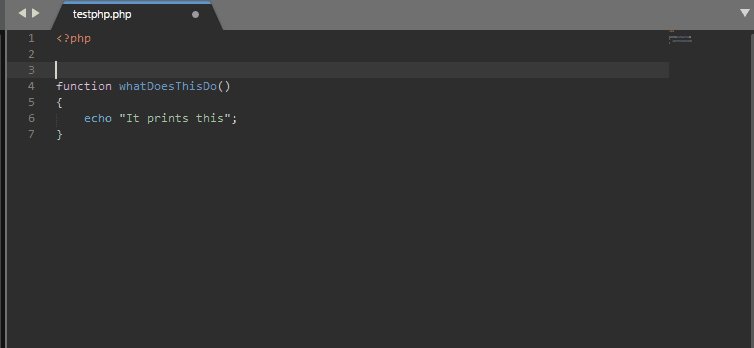
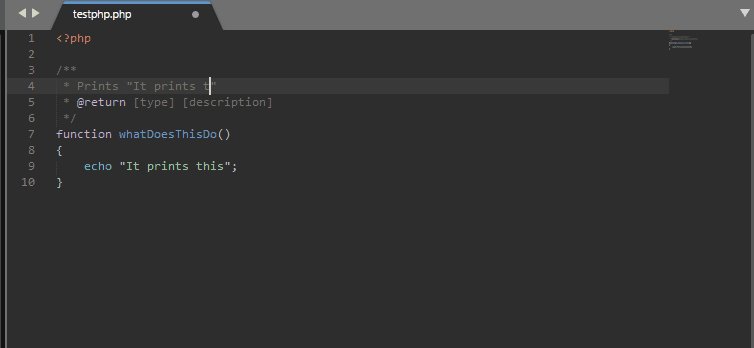
While there are several schools of thought on how best to approach documentation in PHP (and other languages), the DocBlock standard is widely adopted and incredibly effective. However, DocBlocks can be cumbersome and repetitive to type out manually, especially when you have numerous classes, methods, and functions.
This is where the DocBlockr plugin for Sublime Text becomes an absolute champion. It allows for effortless autocompletion of DocBlocks. Simply type /** above a function or class definition, then hit Tab (or Enter sometimes, depending on context), and voilà – a beautifully pre-populated DocBlock appears, often inferring parameters and return types. All you need to do is fill in the descriptions according to the DocBlock syntax, and you’re good to go. It makes writing useful comments almost frictionless.
Update May 2025: These days, AIs/LLMs integrated directly into IDEs make extensions like DocBlockr somewhat redundant since they're excellent at inferring context and creating text like this, but it's cool to see how these tools have been used historically!)

/** then Tab) and watch it intelligently scaffold your comments.Bonus Round: Some "Nice To Haves"
Beyond my core essentials, there are a few other packages that, while perhaps not offering groundbreaking new functionality, add a welcome layer of polish and convenience to the Sublime Text experience:
- Word Count: Simple but effective. Displays a real-time, updating count of the words in your currently open document, usually tucked away neatly in the footer status bar. Great for writers and documentation.
- SidebarEnhancements: As the name suggests, this plugin beefs up the functionality of Sublime's sidebar. It adds a host of useful options to the right-click context menu for files and folders, such as "Open in Browser," "Copy Name," advanced file creation, moving/duplicating files, and much more. A fantastic addition to complement and extend Sublime’s existing file browsing capabilities.
- CanIUse: The CanIUse.com website is an essential daily resource for front-end developers, allowing you to quickly check browser compatibility for various HTML, CSS, and JS features. This package cleverly integrates that functionality directly into Sublime Text. Simply select a CSS property or JS API, right-click (or use a shortcut), and get instant compatibility information without leaving your editor.
- ColorPicker: Implements a handy color picker directly within Sublime’s UI. It typically allows you to use your operating system’s native color selection tool to visually pick a color and then drops the corresponding hex, RGB, or HSL value directly into your code. Super useful for quick color adjustments.
And that's my curated list! These are the Sublime Text plugins that have genuinely stood the test of time in my workflow. They help me code faster, write cleaner, and stay organized. Give them a try – I'm confident you'll find a few new favorites to add to your own toolkit.
